MarcomGather/WordPress Integration
MarcomGather/HubSpot Integration
MarcomPortal Integration
Zapier Integration
MarcomGather/WordPress Integration
MarcomGather/WordPress Integration
Overview
The Gather/Wordpress integration allows users to quickly find and import assets from Gather to WordPress. Users can access those images within their WordPress media gallery and use them to build pages and posts.
Install Plugin
- Login to WordPress as an Admin User
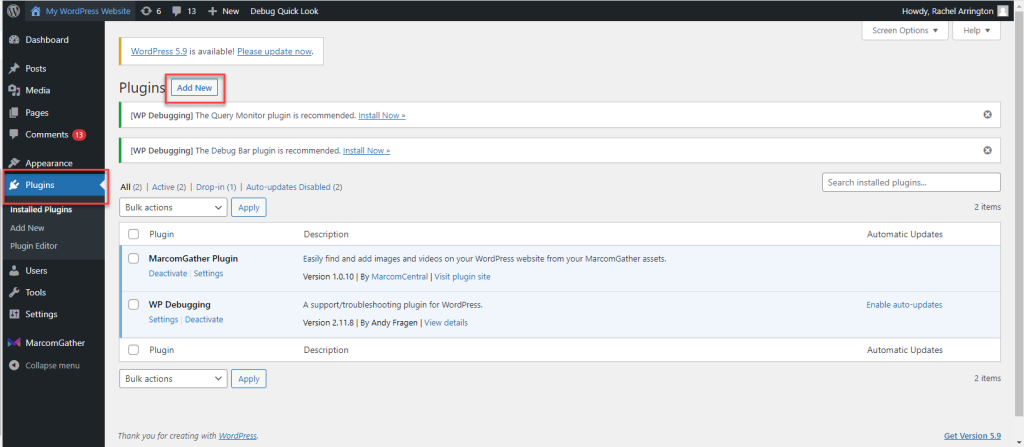
- On the left side panel, select Plugins and click the Add New button
a.
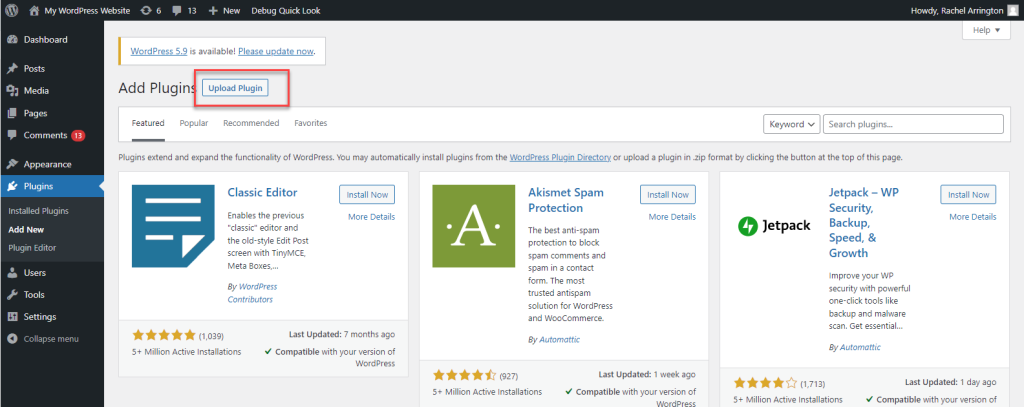
- Select Upload Plugin
a.
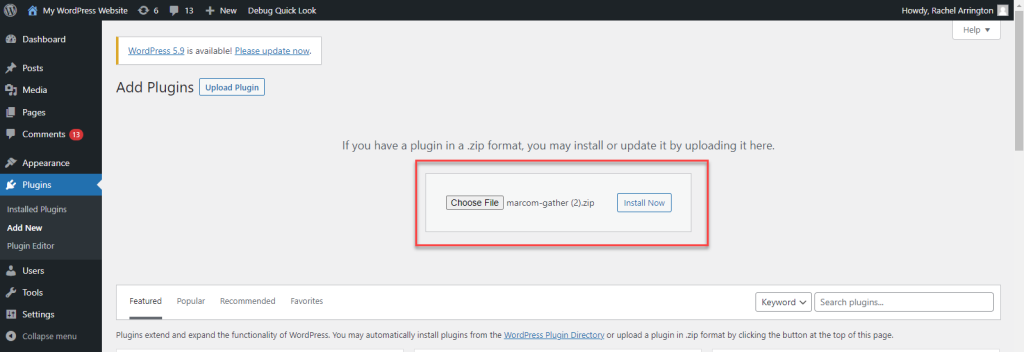
- Click Choose File and upload the zip file that is located here. Next, click Install Now
a.
- Select Activate Plugin to finish adding the plugin
a.
Installing Updates
- If you have a version of the plugin already installed, you will be asked if you want to replace the plugin
Configure Settings
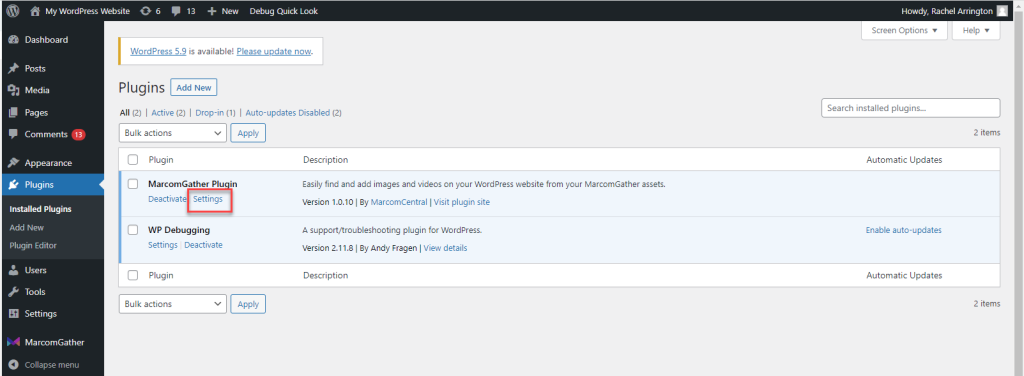
- After the plugin is installed, go to the plugin’s Settings option
a.
- Enter the MarcomGather URL
a.
- Now you are ready to access and use your Gather assets.
Add Assets to Web Pages and Blog Posts
After the plugin is installed, you can use MarcomGather’s custom block to find and add assets to your web pages or blogs
Add MarcomGather to Custom Block
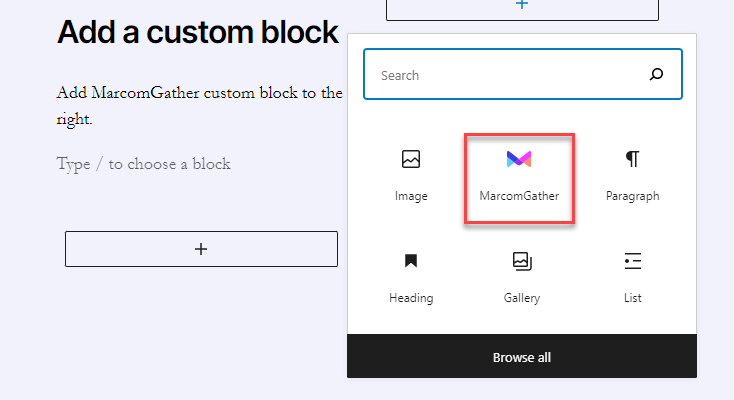
- To add a block while editing a webpage or blog post, click on the MarcomGather custom block icon
a.
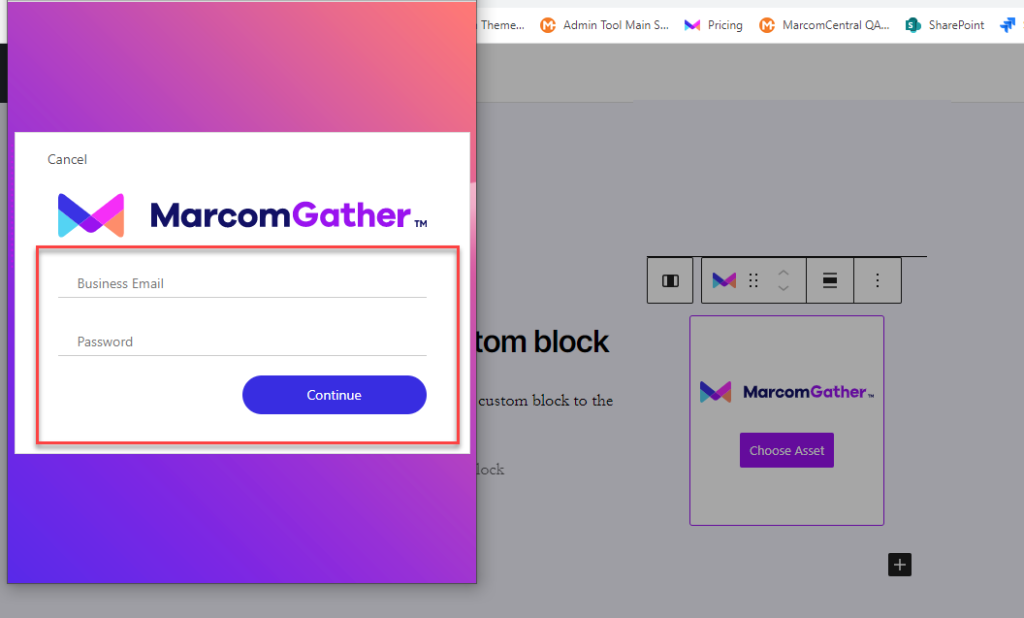
- If this is the first time using the plug-in, you will be asked to login to your MarcomGather account
a.
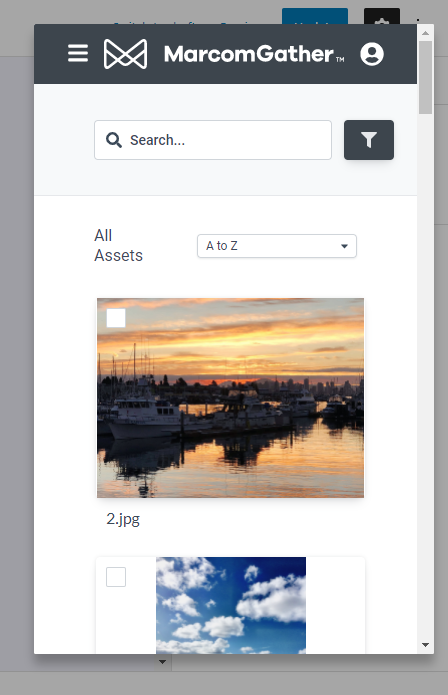
- After successful login, a panel will appear where you can browse and search your assets. You have the option to view your favorites, browse through collections and use the search bar to locate assets.
a.
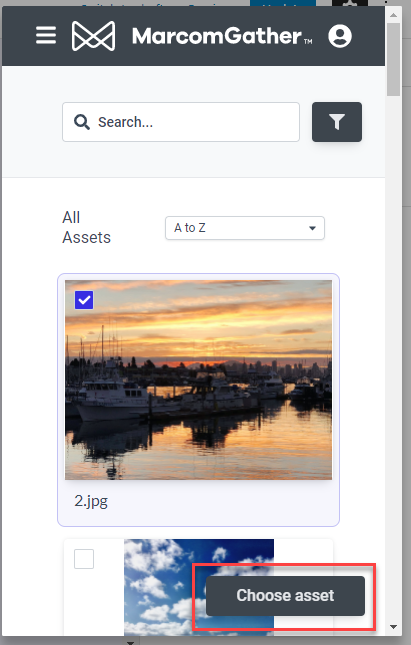
- When an asset is selected, select the Choose Asset button that appears at the bottom of the Gather asset panel to add the selected asset to your WordPress page or post.
a.
- The asset will replace the custom block placeholder. The asset is sized to fit the column layout. You can change its size and positions using WordPress’s block editing options.
Additional Info
- MarcomGather plugin supports the newer WordPress Gutenberg editor only. Classic editor is not supported.
- MarcomGather plugin supports the following asset types in WordPress – JPG, PNG, GIF, MP4, MOV
- If an unsupported asset type is selected, a message will be displayed advising you that it is unsupported.
- The plugin copies your assets from MarcomGather to WordPress’s Media Library. You can change assets in your MarcomGather account without accidentally affecting those published on your website.
MarcomGather/HubSpot Integration
MarcomGather/HubSpot Integration
Overview
The Gather/HubSpot integration allows you to easily share assets from Gather to HubSpot for use in email campaigns and landing pages.
Enable Integration
- Login to Gather as an Admin User and go to Settings | Integrations
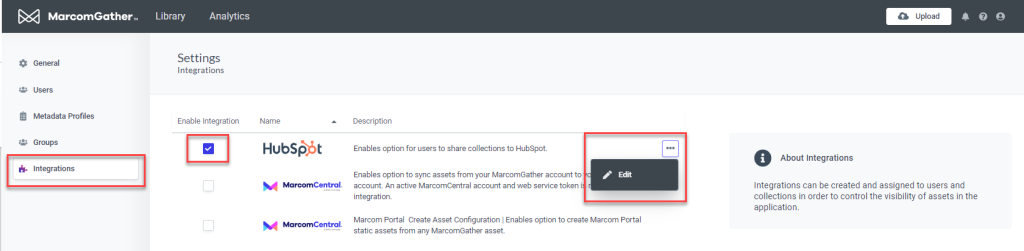
- Check the box next to HubSpot and click on Edit under the ellipses
a.
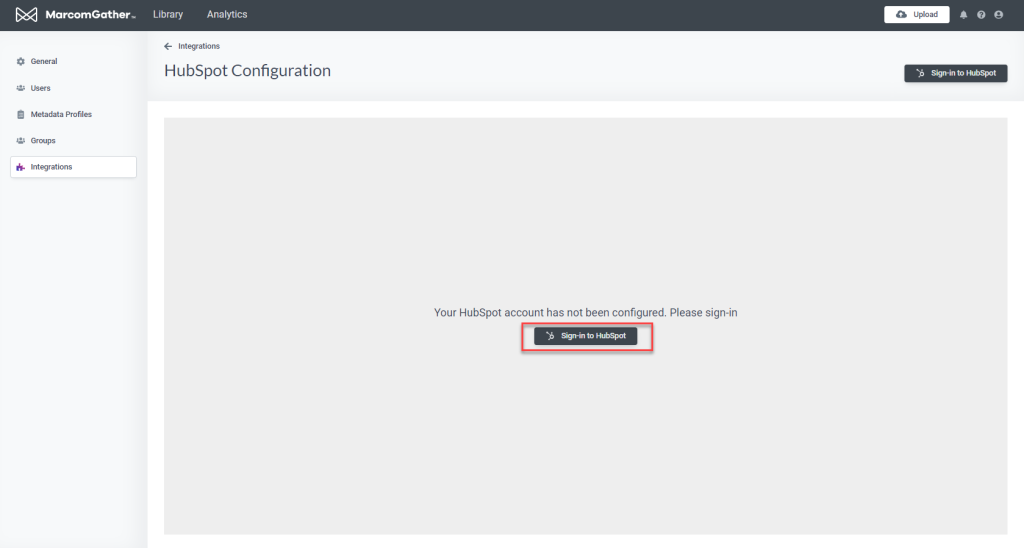
- On the HubSpot Configuration page, select Sign-in to HubSpot
a.
- Enter your HubSpot login information
a.
- Now you are ready to add assets to HubSpot.
Add Assets to Sync to HubSpot
- To add a single asset, click on the ellipses in the asset card and select Sync to HubSpot
a.
- To add multiple assets, select the assets and click Sync to HubSpot in the bulk action header.
a.
- To see all the assets and their corresponding collection that you have synced to HubSpot, click HubSpot in the left navigation bar.
a.
Use Assets in HubSpot
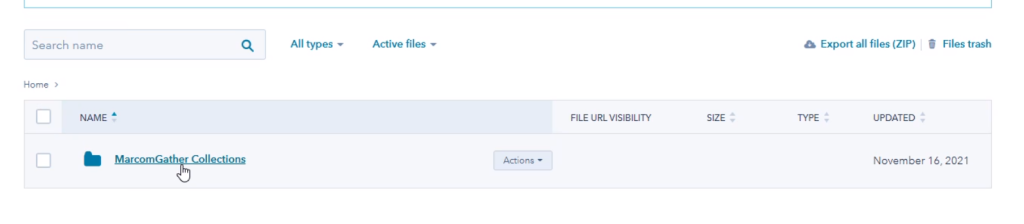
- In your HubSpot account, under Marketing | Files and Templates | Files, locate the folder named MarcomGather Collections. This folder holds all of the assets and their collection structure from MarcomGather.
a.
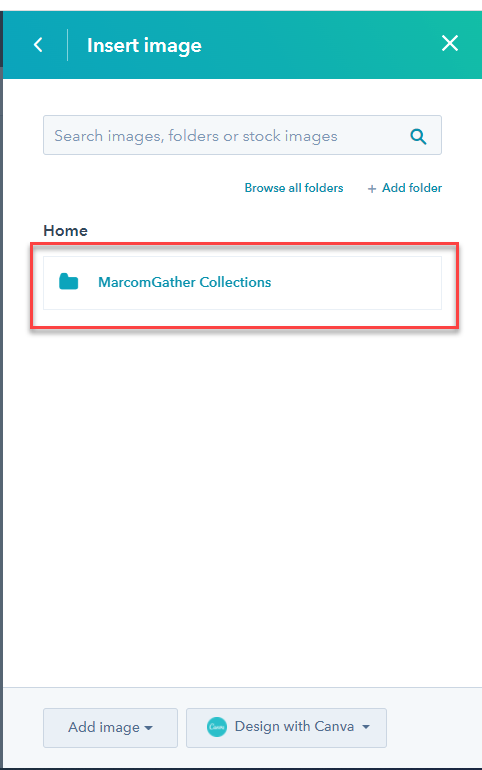
- When you are building a page or email and navigate to insert an image, you will see the MarcomGather Collections folder as an option.
a.
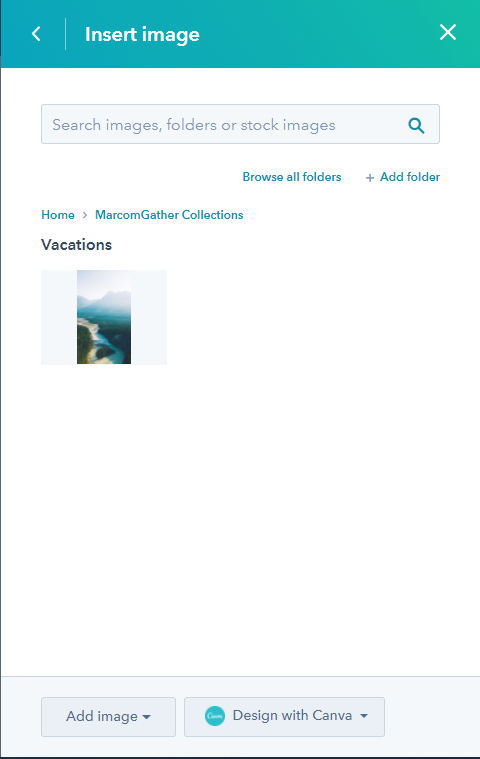
- Within the folder you will see all of the assets organized by their corresponding collections from MarcomGather.
a.
- Click on the asset you’d like to insert into your page and email.
FAQ
- When do assets get synchronized to HubSpot
a. When user clicks Sync to HubSpot
b. When a revised file is uploaded for an asset that is already synced to HubSpot - Can I remove assets from the Sync to HubSpot list?
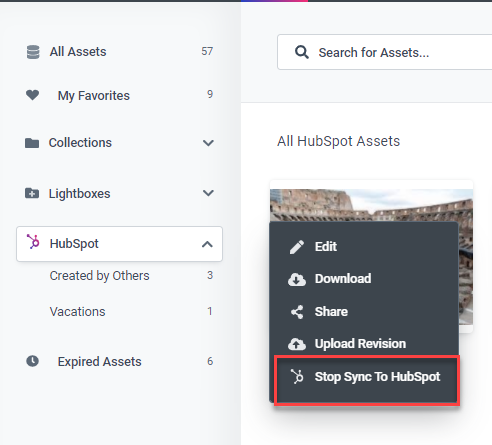
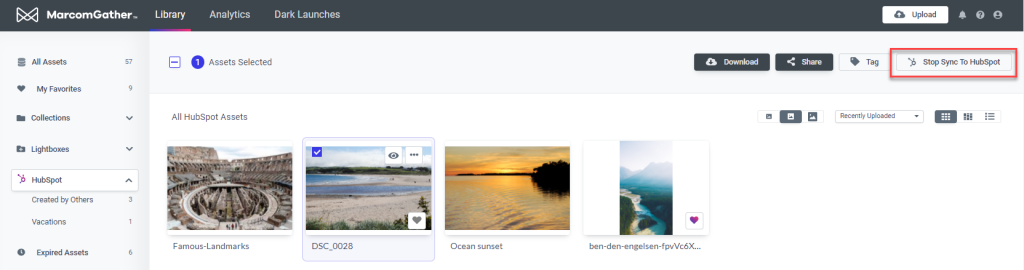
a. Yes, to remove an asset, go to the HubSpot folder in Gather and locate the asset. Click on the ellipses in the asset card and select Stop Sync to HubSpot.
a. By clicking this, when you upload a revised file for this asset, it will NOT be sent to HubSpot. It does NOT remove the existing asset from HubSpot. To remove an asset in HubSpot, login to HubSpot and locate the asset in the HubSpot File Manager.
a.
b. You can stop syncing multiple assets by selecting the assets and clicking Stop Sync to HubSpot in the bulk action header.
a.
- How do I check the sync status?
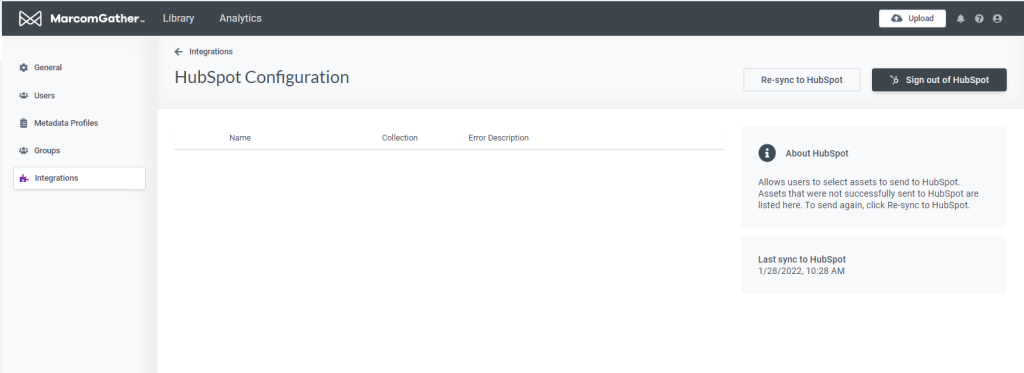
a. An Admin User can go to the HubSpot Integration Configuration page to check the last sync date and time. If there are any assets that failed to sync, they are listed in the table with a description of the errors.
a.
- How do I sync assets that failed ealier?
a. After any changes are made to address the errors, you can click on the Re-sync to HubSpot button on the HubSpot Integration Configuration page - What if I removed an asset from my HubSpot account and then wish to restore it?
a. To re-sync an asset that had been copied to HubSpot, you can remove the asset from the Sync To HubSpot list and add it back again. The Add action will trigger the background sync for this asset again. - If I update an asset, what happens to the original version I am using on live landing pages and emails?
a. If an asset is updated in MarcomGather, we keep track of its revisions.
a. For instance, an update to the asset named “company logo.jpg” will have a revision string attached, like “company logo_v2.jpg”. In HubSpot, you will find both “company logo.jpg” and “company logo_v2.jpg”.
a. To update an asset on a landing page or an email you will need to go to HubSpot to either replace the original file with the new _v2 version or update the landing page and the email manually to the _v2 version. - What happens if I accidentally remove an asset from the Sync To HubSpot list or from MarcomGather altogether and the asset is being used in live landing pages and emails?
a. If an asset has been copied to your HubSpot account, the MarcomGather integration will not remove it from your HubSpot account. The only way to remove an asset is for you to delete an asset from your HubSpot account’s File Manager.
b. If you added the same asset back to the Sync to HubSpot, it will trigger a sync action. However, detecting that the asset with the same name already exists on HubSpot, the sync will not overwrite the existing copy in HubSpot.
c. These measures safeguard your live content. If you do intent to add the asset with the same name but with updated content, we will not be able to detect the differences in content. Depending on how the asset is being used, before you add the asset to the Sync to HubSpot list, you can either remove the asset from HubSpot or rename the asset in MarcomGather.
MarcomPortal Integration
Zapier Integration
Here’ the Zapier quickstart guide: https://zapier.com/resources/guides/quick-start
In-depth Zapier Documentation: https://platform.zapier.com/quickstart/how-zapier-works